起因:
今天前端本地调用接口时,返回错误”origin ‘null’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on….”,这是一个https跨域报错,想着在Nginx配置一下就行了,在对应域名的Nginx配置文件添加代码:
add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Origin' 'POST,OPTIONS,GET';
重启Nginx后竟然还是不行,一下就懵逼了;
解决:
思前想后,百思不得其解,这完全违反了科学啊!
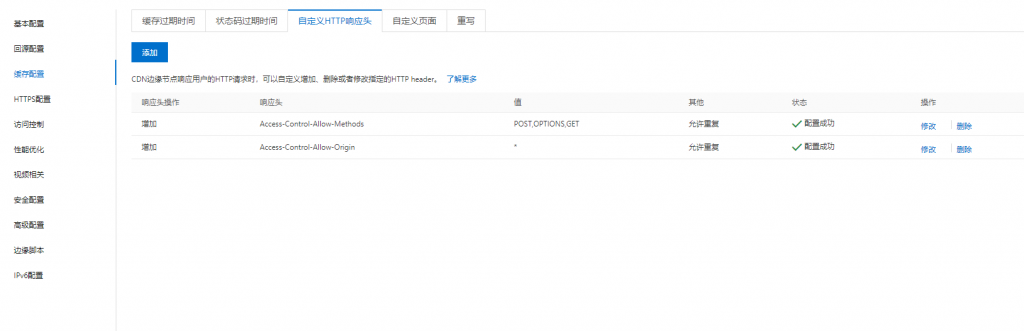
突然意识到,这个域名是做了阿里云CDN的,并且是在CDN里面配置的HTTPS证书,于是进入阿里云CDN管理,过果不其然找到了解决方法,如图:

阿里云CDN控制台:https://cdn.console.aliyun.com/domain/list
在对应的域名设置里面,点击缓存配置里面的自定义HTTP响应头添加对应的响应头就行了,有的时候还是太大意了,明明是个很小的问题,却走了歪路。